Frontend
This document is intended for software developers. For end-user documentation, please see the web app user documentation
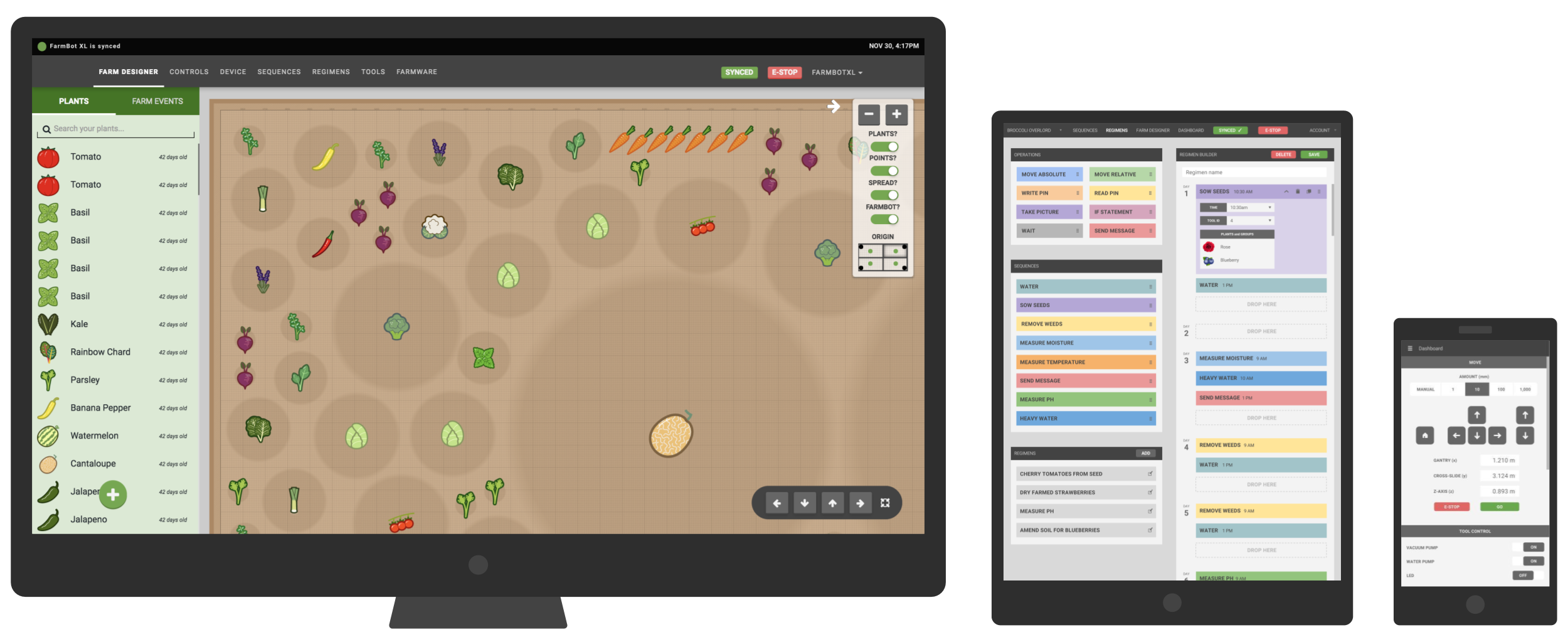
The FarmBot web app’s frontend user interface is a single page application that allows users to control a FarmBot remotely. It supports editing of sequences, regimens, events, a virtual garden map, and much more.

Specifications
| Programming Language | TypeScript |
| UI Library | ReactJS |
| Build System | WebPack |
| State Management | Redux JS |
| Repository | FarmBot-Web-App |
Useful developer utilities
window.store.getState()Get the current Redux store state from the browser’s Javascript console.window.current_botThe current FarmBot instance created by FarmBotJS from the browser’s Javascript console.sudo docker-compose run web npm run typecheckRuns the TypeScript type checker against the codebase in your terminal. Pull requests can not be accepted unless this step passes.sudo docker-compose run web npm run testRuns unit tests to prevent regressions. This check must pass for a pull request to be accepted.
Translating the app
To add or update translations:
- Fork the repo
- Navigate to
/public/app-resources/languagesand run the commandnode _helper.js yywhereyyis your language’s language code. Eg:rufor Russian. - Edit the translations in the file created in the previous step:
"phrase": "translated phrase". - When you have added or updated translations, commit/push your changes and submit a pull request.
Content security warnings
The web app implements a content security policy to prevent certain types of security violations, such as cross-site scripting and token theft. Unfortunately, this means that some code may not execute as intended. Please raise an issue if you have any questions.