User Interface

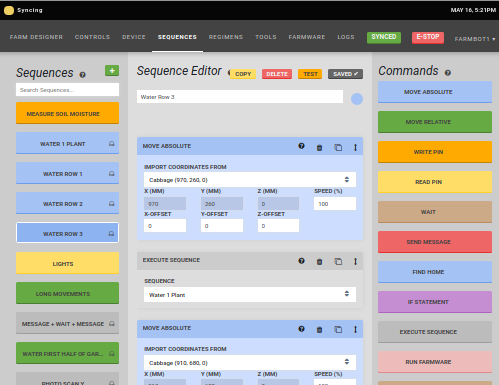
The FarmBot Web App user interface
This document is intended for software developers. For end-user documentation, please see the Web App User Documentation
The User Interface
The FarmBot graphical user interface is a single page application that allows users to control a FarmBot remotely. It supports editing of Sequences, Regimens and Farm Events.
At a Glance
- Programming Language: TypeScript
- UI Library: ReactJS
- Build System: Parcel
- State Management: Redux JS
Useful Developer Utilities
window.store.getState()Get the current Redux store state from the browser’s Javascript console.window.current_botThe current FarmBot instance created by FarmBot JS from the browser’s Javascript console.sudo docker-compose run web npm run typecheckRuns the TypeScript type checker against the codebase in your terminal. Pull requests can not be accepted unless this step passes.sudo docker-compose run web npm run testRuns unit tests to prevent regressions. This check must pass for a pull request to be accepted.
Frequently Asked Questions
How Do I Update or Add Translations?
Thanks for your interest in internationalizing the FarmBot web app! To add translations:
- Fork this repo
- Navigate to
/public/app-resources/languagesand run the commandnode _helper.js yywhereyyis your language’s language code. Eg:rufor Russian. - Edit the translations in the file created in the previous step:
"phrase": "translated phrase". - When you have updated or added new translations, commit/push your changes and submit a pull request.
My Code is Generating a “Content Security Warning”
The Web App implements a content security policy to prevent certain types of security violations, such as cross-site scripting and token theft. Unfortunately, this means that some code may not execute as intended. Please raise an issue if you have any questions.
How Can I Add A Custom Page?
The user interface is not a content management system. Custom pages require modification to the application source code, which is not recommended. It is better to host custom forms and reports on a dedicated server and use the REST API for inter-server communication.