User Interface
This document is intended for software developers. For end-user documentation, please see the Web App User Documentation
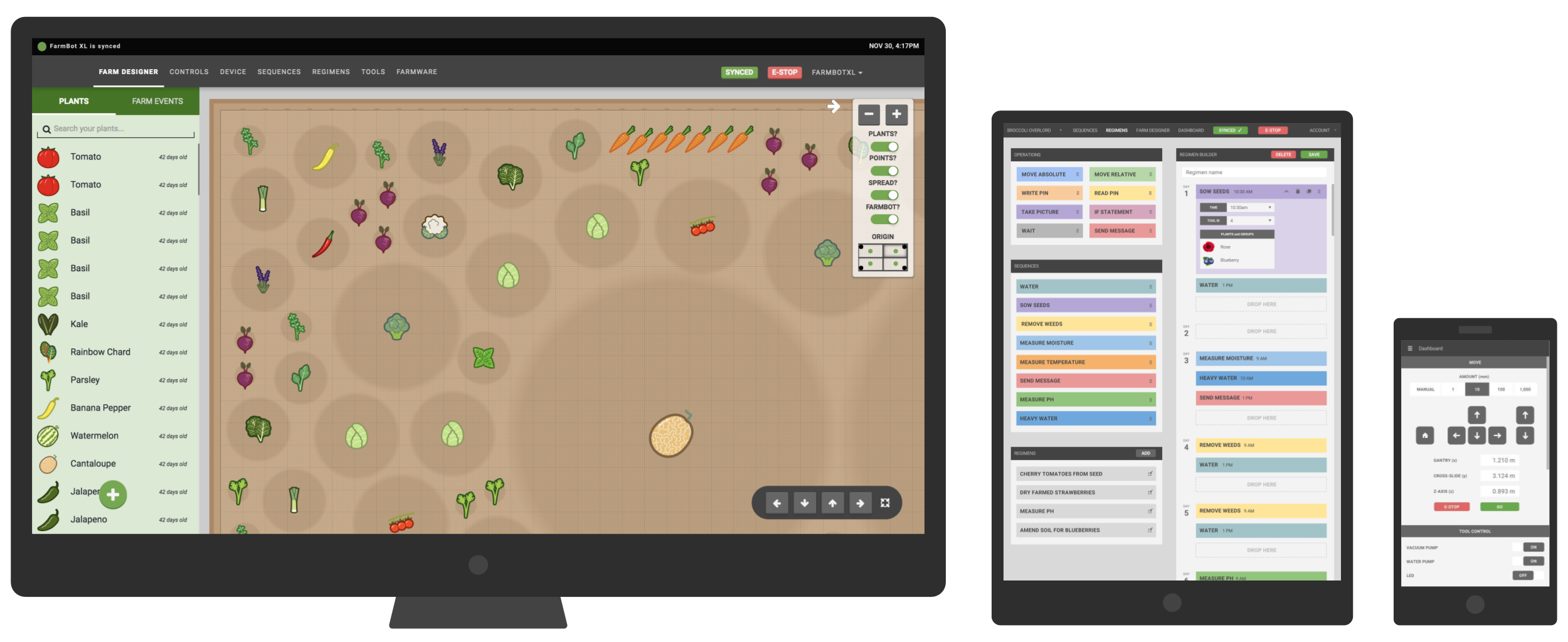
The FarmBot web app’s user interface is a single page application that allows users to control a FarmBot remotely. It supports editing of sequences, regimens, events, a virtual garden map, and much more.

At a glance
- Programming Language: TypeScript
- UI Library: ReactJS
- Build System: WebPack
- State Management: Redux JS
- Repository: FarmBot-Web-App
Useful developer utilities
window.store.getState()Get the current Redux store state from the browser’s Javascript console.window.current_botThe current FarmBot instance created by FarmBot JS from the browser’s Javascript console.sudo docker-compose run web npm run typecheckRuns the TypeScript type checker against the codebase in your terminal. Pull requests can not be accepted unless this step passes.sudo docker-compose run web npm run testRuns unit tests to prevent regressions. This check must pass for a pull request to be accepted.
FAQ
How do I update or add translations?
Thanks for your interest in internationalizing the FarmBot web app! To add translations:
- Fork the repo
- Navigate to
/public/app-resources/languagesand run the commandnode _helper.js yywhereyyis your language’s language code. Eg:rufor Russian. - Edit the translations in the file created in the previous step:
"phrase": "translated phrase". - When you have updated or added new translations, commit/push your changes and submit a pull request.
My code is generating a “content security warning”
The web app implements a content security policy to prevent certain types of security violations, such as cross-site scripting and token theft. Unfortunately, this means that some code may not execute as intended. Please raise an issue if you have any questions.